效果预览
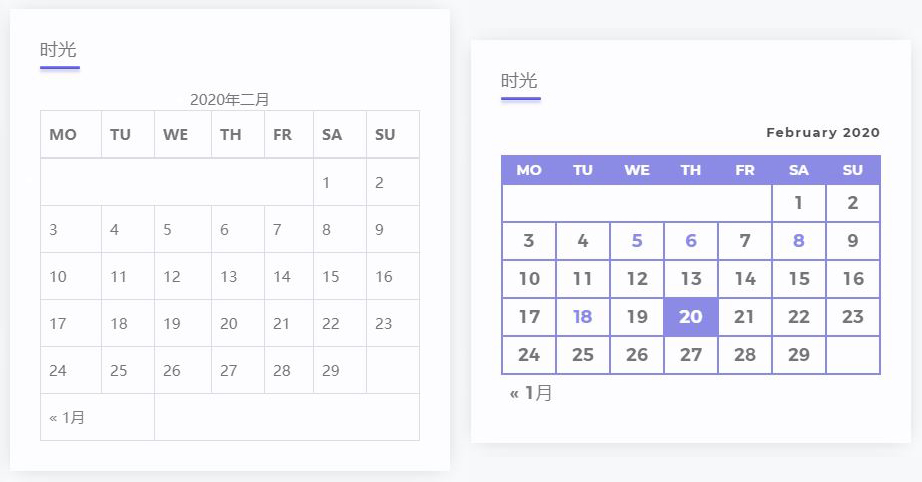
先上效果图:

左侧为WordPress自带的日历小工具。右侧为最终效果。
上图是迎合本站主题美化的,不同风格主题可按以下方式自己优化细节。
边框样式
在外观-主题编辑器中找到当前主题的样式表style.css,在最后添加代码修改日历样式。本文除特殊标明的均在此文件中添加。
整体大小
#wp-calendar {
width:100%;
height:100%;
}100%代表自适应宽高,可以直接填入像素值。
主要边框
#wp-calendar tbody td {
border:2px solid #8b8ae5;
}
#wp-calendar tbody .pad {
border:2px solid #8b8ae5;
}
#wp-calendar tbody td.pad {
border:2px solid #8b8ae5;
}
#wp-calendar thead tr {
border:2px solid #8b8ae5;
}
#wp-calendar th {
border:2px solid #8b8ae5;
}分别将日期格,空白格,星期行及星期的外边框设置为粗实线。
下面上一月和下一月的边框留着不好看,考虑直接把它们去掉。
#wp-calendar tfoot tr {
border:2px solid rgba(255,255,255,0);
}使用rgba颜色,把不透明度设为0。可以将底部框线隐藏。由于日历一行七列,上一月和下一月各占三列,中间有一个空格。用上述方法隐藏框线后底部会留下一条空白格的边线。这时需要修改另一个文件:general-template.php,该文件位于WordPess安装目录下wp-includes中。在大约2183行找到以下代码并将其注释或删除。
$calendar_output .= "\n\t\t" . '<td class="pad"> </td>';去掉此格后这一行会变为六列,下一月的位置会左移一格。在下一行的if与else中各有一个colspan="3",都改为colspan="4"即可。
字体样式
为了使日历看起来略微高档一点,可以换一个字体。顺便写一下WordPress安装自定义字体的方法。
安装字体
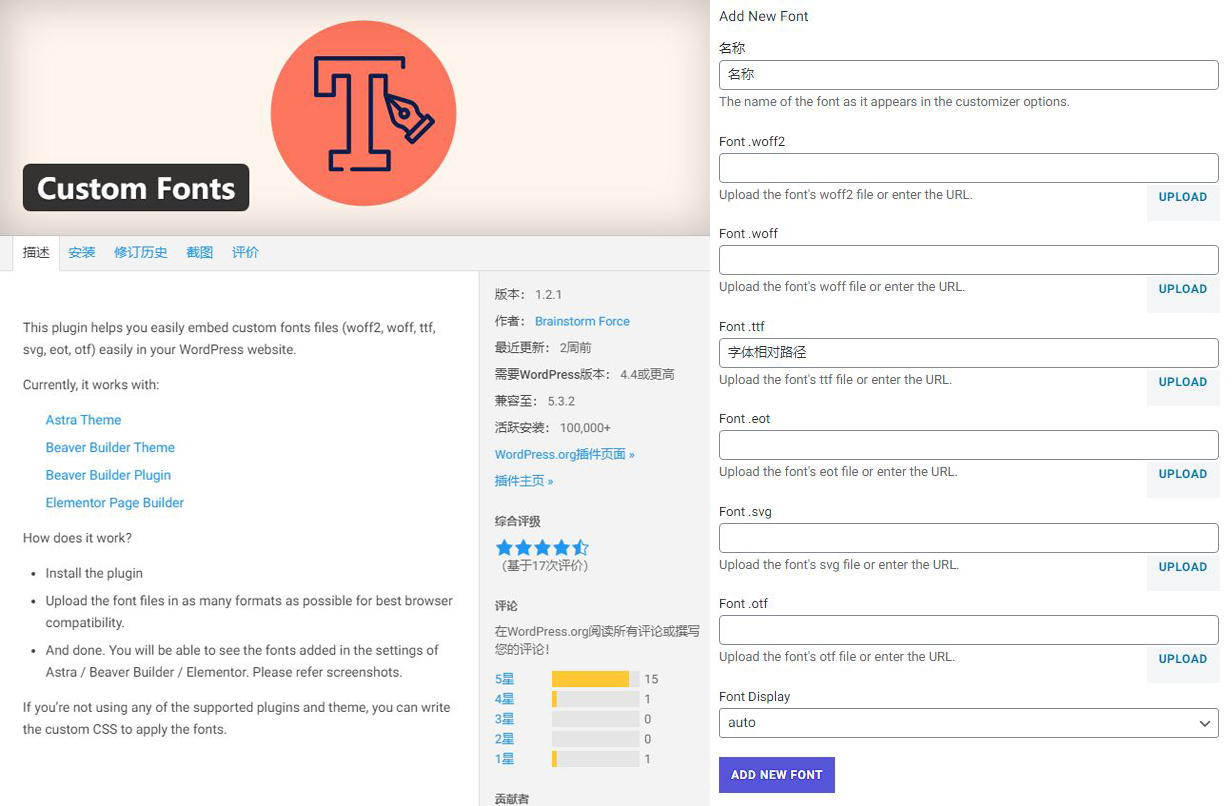
首先将字体文件上传到服务器上。在后台安装Custom Fonts插件。

在后台-外观-Custom Fonts中配置字体。在名称处填写一个便于识别的字体名称,不要使用中文。在下面对应文件格式处填入字体文件路径,其余留空即可。
年月标题
小工具左上角的标题可以去除,添加以下代码即可:
.widget_calendar h3 {
display:none;
}日历的标题年月可以将其换个字体,右对齐。将其背景设为透明,做成悬浮在日历上方的效果。
#wp-calendar caption {
font:13px '字体名称';
background: rgba(255,255,255,0);
color:#4D4D4D;
font-weight:bold;
letter-spacing: +0.1em;
text-align:right;
padding:5px 0 15px 0;
}星期日期
通过以下代码修改星期与日期的字体与字号及其单元格样式:
#wp-calendar th {
font:14px '星期字体';
font-weight:bold;
height:20px;
background:#8b8ae5;
color:#FFFFFF;
text-align:center;
padding:4px;
}
#wp-calendar td {
text-align:center;
font-weight:bold;
font:18px '日期字体';
padding:7px;
}文章日期
WordPress在日历中提供了归档的链接,可以单独为有文章发表的日期设置样式。
#wp-calendar tbody a {
font-weight:bold;
color:#C8C7FA;
}
#wp-calendar tbody a:hover{
color:#5755D9;
font-style:oblique;
}上下两段代码分别修改了有文章发表的日期样式与鼠标指向时的样式。
当日样式
为当天设置不同的样式使其显眼。
#wp-calendar #today {
background:#8b8ae5;
color:#FFFFFF;
font-weight:bold;
}这样日历中的今天就会显示为深底白字,便于分辨。
年月星期
日历标题的xxxx年几月和第一行星期几的内容仍需修改general-template.php文件。
修改标题
在刚才注释的代码上数约40行,找到以下内容:
<caption>' . sprintf(
$calendar_caption,
$wp_locale->get_month( $thismonth ),
gmdate( 'Y', $unixmonth )
) . '</caption>
<thead>
<tr>';将sprintf()中的内容修改为:gmdate('F Y')来实现如February 2020的显示效果。也可以使用其他参数,如:
gmdate("l jS \of F Y h:i:s A")来实现Thursday 20th of February 2020 06:02:50 AM的显示效果。
修改星期
修改星期的显示方式同样需要修改general-template.php文件。
在修改标题代码的下方找到:
foreach ( $myweek as $wd ) {}将其中$calendar_output前面的内容替换为:
$dayname=array("MO"=>"星期一","TU"=>"星期二","WE"=>"星期三","TH"=>"星期四","FR"=>"星期五","SA"=>"星期六","SU"=>"星期日");
$day_name=array_search("$wd",$dayname);即可将星期改为英文缩写。


想问问这个日历自带的在哪找呀,找了一圈没找着QAQ
在后台-外观-小工具,将日历添加到侧边栏。小工具在部分主题中会被隐藏,在function.php修改以显示。
好棒!学习一下
谢谢
哇塞!好棒,过来学习了!!
互相学习